


Jump to: Sudoku -- other Pencil puzzles -- Rubik's cube -- Chess -- Sliding puzzles -- Stratego and other Grid puzzles
Coefficient of Inbreeding Calculator
Basic COI calculator. You can enter data in the inputfields. Be sure to keep the data in a textfile of your own. It is not stored when you close the page.
Family Pedigree Enter Form BETA
This is an experimental PHP enter form. You can submit your family pedigree to our Database via this page.
In this form you can update the names later without having to update all their offspring (key based table).
The output can be shown as a Pedigree, or as a COI calculator (hyperlinks at the bottom). No direct entrypoint for these or backup yet.
But you can publish your pedigree by means of the id of an individual that you want to keep. Use the hyperlink and copy the URL from the browserwindow.
Make the names unique with dates of birth and/or death, eg. "Henk Meijers born 01-01-1969 death not yet".
The data is accessible by an E-mail address or even better a unique Password that you log in with.
The e-mail address does not have to be valid but it should be unique and rememberable.
Log out for log in PHP versions
Use this to enable log in with a different username/e-mail.
This page features the pedigree aspect only. No COI stuff visible. The data up to 4000 characters is kept in a cookie. Still be sure to make your own backups in a textfile!
©Brugmansia.us hybridizer database. updated 2020
Maltheser testmating ajax demo
Old data
The Determinator is a new tool I made. Anyone can make his or her own (version of a) Determination table for any subject imaginable.
A determination table can be used to find out what you are dealing with by answering question by question until you get to the final answer.
For instance, you see a chicken of an unknown breed. If there were a Determination table available on line,
you would just go there and answer question by question to get to the name of your breed.

With this tool you can submit pictures, that you uploaded else on the internet, to our database with the following purpose.
You can make area maps for those pictures and enter a hint tekst (for now) per area.
Finally you can generate HTML-code or URL to publish on your own webpages or webforums.
The method is still pretty coarse. I am brooding how to customize the areas to make precize maps.
New: make an SVG with these coordinates.
With this tool you can convert your painstakingly made area maps to a smaller or bigger size.
With this game you can rehearse countries of the world. Use arrows to scroll the map and click the countries that are asked for.
A few islands and antarctica are missing. Also not a strict geopolitical map.
With this game you can rehearse states of the USA. Use arrows to scroll the map and click the states that are asked for.
My goal was to create a 3D effect Demo. Simple dhtml graphics. Terrible HTML-rendering explains why these techniques never became popular.
Also a 3D effect, a new web design trend (2011). Best in a fast browser, on a fast machine.
Start typing a few characters and see which birdnames would fit.
English, dutch, scientific and german names appear.
This simple javascript datagrid allows sorting, altering column order, hiding of column and recordpaging.
English, dutch, scientific and german names.
By this page you can browse the 140+ families of birds, and their genus- and speciesnames.
Google image searches are integrated per species for easy comparison. Also calls to wikipedia are prepared.
English, dutch, scientific and german names are given, if available, and you can do an image search based on these.
Google and Wikipedia searches, brilliant as they are, do not always have the desired result.
Genus search by Ajax
Birdname search by Ajax
Compare Birds by Country/Region, eBird api version
By this page you can compare bird checklists by country or region. These were provided by the Avibase database webservice.
The reason for making this application is that, while collecting birdguides that comprise all of the world's bird species,
the regions of the Greater and Lesser Sundas, New Guinea and the Phillipines asked me to buy a lot of expensive birdguides,
and I wondered if the neighboring regions' birdguides that I already had, would cover those regions too.
Still want a good birdguide for that region but meanwhile I am able to visualize the bird species that are spotted in Belgium,
but not in The Netherlands and vice versa. Don't forget to visit Avibase, a great project!
Form with List of Values-page demo
How to call another webpage to fill out form fields.
A simple strategy game to be created: the virtual chickenfarmer.
The Chicken Manager Population Calculator
Same as the chicken manager but without the practical problems of poultry keeping.
Main aspects are the in-built genetic and COI calculators. Colors limited, soon more. Mature age set to 150 days.
You can buy a group of chickens in eg black, blue, splash or recessive white and see what offspring chance gives you.
The number of breeds is far from complete. Also more criteria to come.
Cross Breeds Chicken Calculator
The number of breeds is far from complete, as are exceptional colors. Color can be overridden by "Browse" functionality.
Drag and drop Chicken calculator
New demo portal to the old javascript chicken calculator engine. Create parents by dragging and dropping colors on bodyparts. With explain feature.
Drag and drop Javascript Editor
Under construction, no actual javascript output yet. Programming stucture by drag and drop. Only in new browsers that support Array.indexOf
Gene machine, object oriented javascript genetic calculator.
The javascript chicken calculator engine is rebuilt to Object Oriented Javascript.
You can hack this new engine by programming in the editor window. Double click on a word for intellisense/autocomplete.
This OOP code is derived from a C# dotnet version. Open source and available at request. Should be great for Visual Studio!
Fully compatible with the self built genetic calculator wizard. Also supports COI calculation!
Gene machine with Syntax Highlighting
Another version with the brilliant Edit Area Software. Syntax is highlighted and the intellisense works on any selection you make!
Gene machine with Syntax Highlighting and more example scripts, tutorials
Gene machine console with punnettsquare generator.

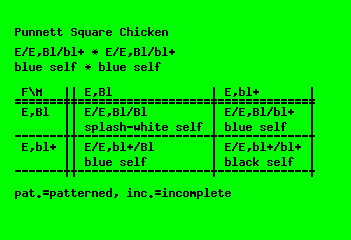
Chicken Punnett Square as an image!
For easy embedding in webpages or chickenboards. This generates the punnett square nicely formatted.
You can flip the layout. Prerequisites are:
My Genetics Page, Overview page for Genetic Calculators
This page features all versions and all 40+ species of my genetic calculator family. Plus basics of genetics and a lot of facts. Good startpage for genetics enthousiasts.
Also on the page tutorials how to embed/link to the software in your own webpage.
The Genetic Calculator Design Wizard
There are a lot of ways that you can make your own Genetic Calculator. You can copy my open source code javascript and adapt it for your own species.
Furthermore I built a flexible one that can be configured by this Wizard. The resulting configuration data is limited to what a querystring to a webpage can handle. Opera can handle the most.
This configuration data is also fully suitable for the new Object Oriented Engine. There are a lot of runtime modules available including Plug-in modules that also use the old non flexible code.
Genotype-list based Calculator
This calculator needs a minimum amount of information to run. This must be correct data though.
Only order of dominance of alleles and a correctly wildcarded list of genotypes. Picture-support.
This data can be put in an external javascript file and is addressed in the querystring of this calculator webpage.
Instructions on start-up. Try not to use too many wildcards; this will slow down the operation and produce huge amounts of data.
The following examples use a PHP applet that layers, flips and handles opacity for the pictures.
This could be a pain for the webserver, so please use with caution!
Guinea pig, dutch (Use with caution, may be slow)
Dog (Use with caution, may be slow)
Project CCOOP: chicken calculator object oriented programming
While I am rethinking the displaying method for pictures in my older genetic calculators,
I started on a new quest to make a dynamical engine without the restrictions of the flexible calculators mentioned above.
The approach is object oriented and database driven, performance and layout come second.
Cookies are used to remember your crossings from previous sesions. COI calculations and pedigrees will be integrated.
Chicken calculator with Cookies
Chicken calculator with Crossing-Over, Wildcards and Coefficent of inbreeding
This is a dialogflow based chatbot to analyse the genotype of your chicken that outputs a crossing result in "ticker" style.
There is also a version that runs on facebook called "Chicken genes", which acts as a portal to the chicken calculator, or direct output.
Vue.js based Genetic calculator
Demo based on the Vue.js and JQuery javascript frameworks and the self-built genetic calculator compatible kippenjungle api.
Vue.js based Genetic calculator, Chicken API
Demo based on the Vue.js and JQuery javascript frameworks and the new kippenjungle chicken calculator api. Under construction.
Vue.js based Punnettsquare calculator
Demo based on the Vue.js javascript framework and stand alone/revised logic. Under construction.
Lightweight Vue.js based Punnettsquare calculator, no methods
Demo based on the Vue.js javascript framework. Can't handle sex chromosome mismatches yet, less robust; 3 genes maximum.
Vue.js based Honey bee genetics demo
Demo based on the Vue.js javascript framework. Simplified.
Chicken: Black Blue Splash Dun Chocolate, simplified calculator
Revised javascript code from the old Chicken calculator. Under construction.
Chicken: Blue eggshell / Pea comb Linkage, simplified calculator
Revised javascript code from the old Chicken calculator. With Crossing Over. Under construction.
Demo based on the Vue.js and JQuery javascript frameworks and server side COI calculator php webservice. Enter your animals and calculate the coefficient of inbreeding.
Mammals of the World by Family: Flickr
Simple vue.js demo with photos from Flickr group ©Field Guide: Mammals of the World
Mammals list ©Don E. Wilson & DeeAnn M. Reeder (editors). 2005. Mammal Species of the World. A Taxonomic and Geographic Reference (3rd ed)
under construction
Mammals of the World by Family: Naturalis
Same but with photos from Naturalis museum, Leiden, Netherlands
under construction
Birds of the World by Family: Flickr
Simple vue.js demo with photos from Flickr group ©Field Guide: Birds of the World
under construction
Birds of the World by Family: Naturalis
Same but with photos from Naturalis museum, Leiden, Netherlands
under construction
With this tool you can draw a phylogenetic tree.
Same, but the tree will be plotted vertically. Can be called with parameters in URL.
a Phylogenetic Tree of Pheasant-like Birds taken from Kimball et al 1999
a Phylogenetic Tree of Monocotyledon plants
Versions below are Database-driven:
browsable Phylogenetic Tree of the GalloAnserae
Phylogenetic Tree of the Birds with new scientific insights.
In the Treebrowser below you can expand the Tree without replacing the "outer" Tree with the chosen Branch. Choose "Nest"-hyperlink for this feature.
Layout is best in IExplorer and Firefox but performance is MUCH better in Chrome and Safari. Conspicious Browser differences there!
Phylogenetic Tree of the Passerines (BETA) , also with new scientific insights.
Phylogenetic Tree of the Anas-ducks (BETA) , a version with pictures.
Vue.js based Tree plotter, stubborn method
Demo based on the Vue.js javascript framework. See comments above. Under construction.
Vue.js based Tree plotter, wiki method
Demo based on the Vue.js javascript framework. New table rendering method. Under construction.
Open Tree of Life Web API portal to Vue.js Tree plotter
Demo based on the Open Tree of Life Web API github project.
Their "Newick" notation is simplified to compatible input for the treeplotter. Under construction.
Open Tree of Life Web: induced Tree
Demo based on the Open Tree of Life Web API github project.
Enter a few taxons to generate a phylogenetic tree that links them.
Their "Newick" notation is simplified to compatible input for the treeplotter. Under construction.
Vue.js based Tree plotter, Newick strings
Newick string can name a branch, not just the leaves of the tree. Under construction.
BETA: Newick strings plus distances
Newick string can also describe length of the branch. Under construction.
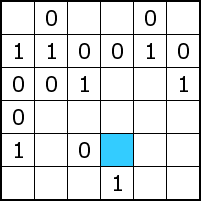
Vue.js based Kuromasu puzzle/solver
Demo based on the Vue.js javascript framework. Clues generator is under construction. This is a fun puzzle, less tedious than a sudoku.
Kuromasu puzzle/solver with "external" game, other source, advanced level

Lightweight Player based on the Vue.js javascript framework. JS Generator is under construction, to be tweaked. This is a fun puzzle, when clues are helpful. BETA
Lightweight Player based on the Vue.js javascript framework. 5x5 JS Generator. See instructions. BETA

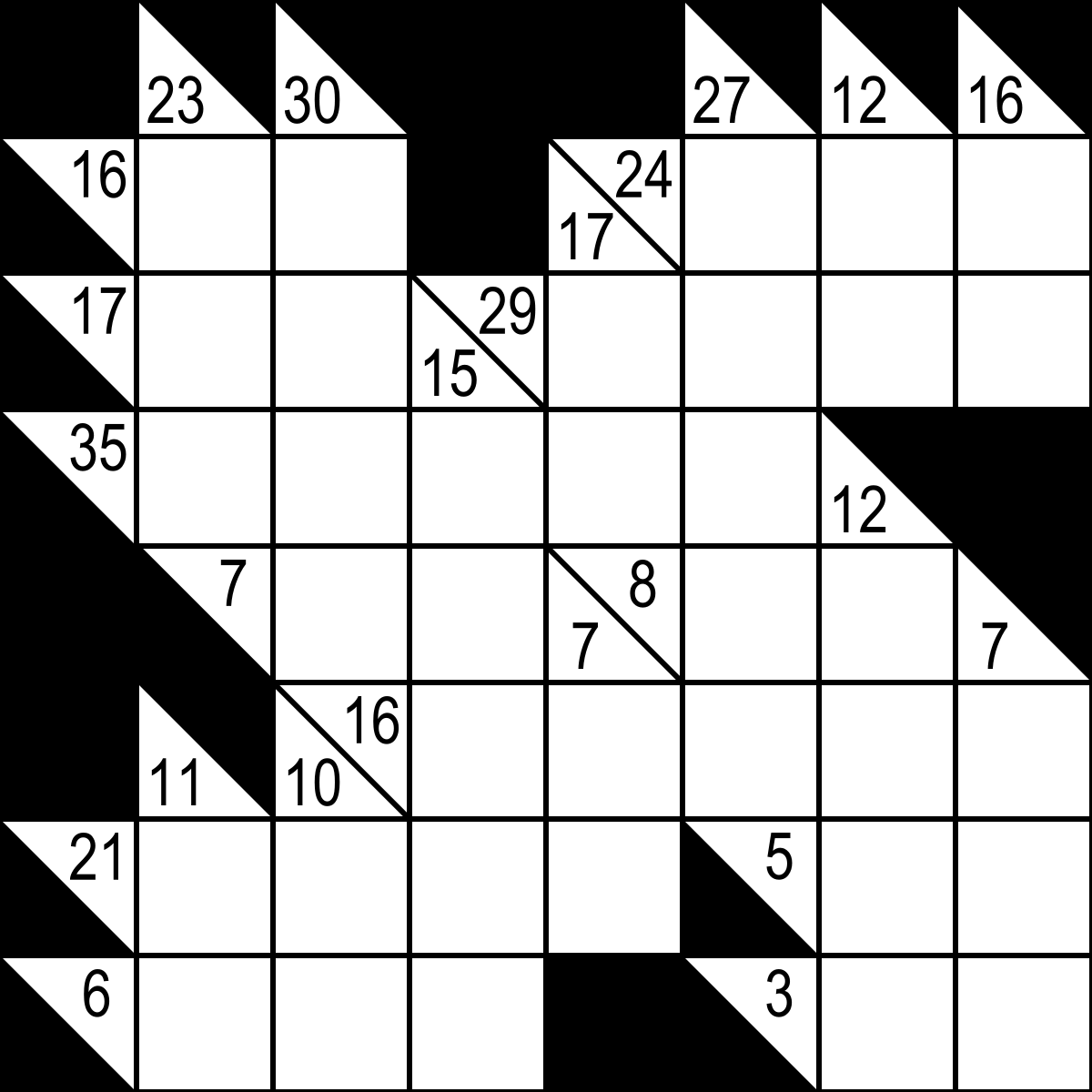
Vue.js based Kakuro puzzle/solver, with solution
New editing approach. This is a number/sum crossword puzzle. With editor, see also querystring.
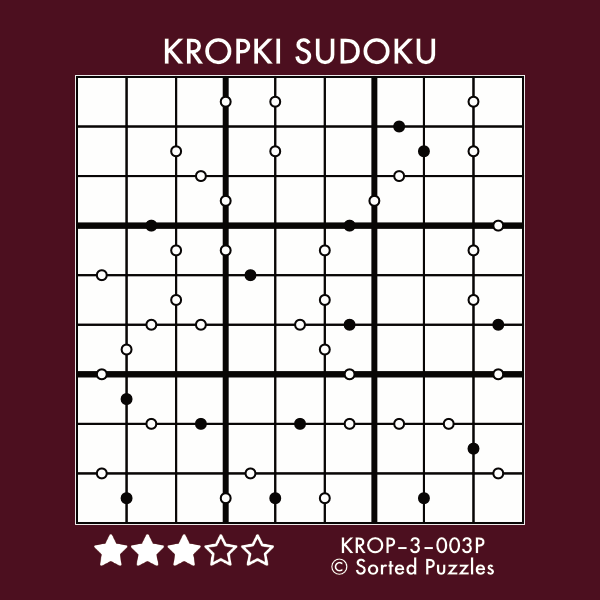
This is a Kakuro combined with Sudoku and Kropki rules.
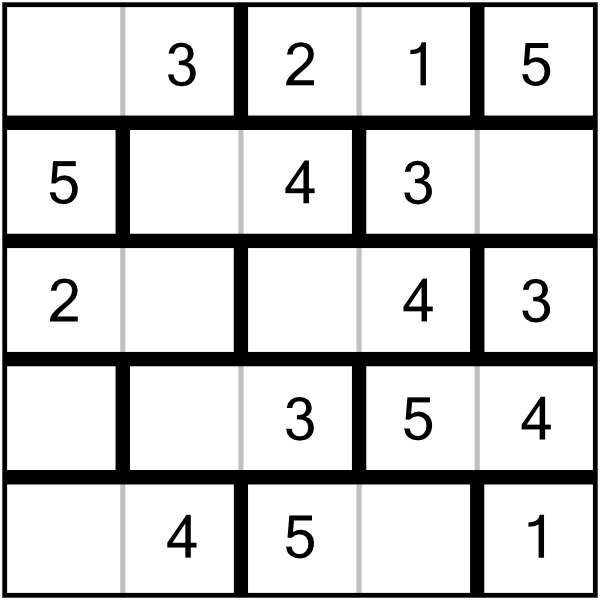
Vue.js based Str8ts puzzle/solver
Surprisingly interesting variant. instead of sums, the numbers must be in sequence per compartment. Unique numbers per row and column.



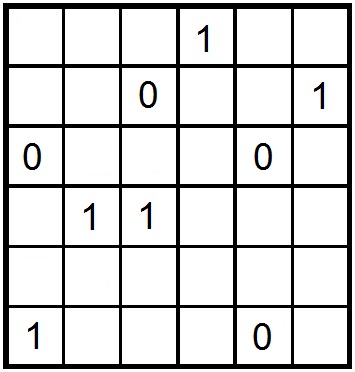
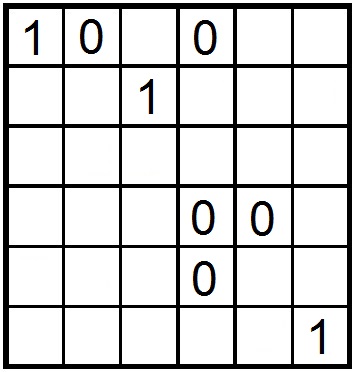
Vue.js based Binary puzzle/solver
Demo based on the Vue.js javascript framework. Clues generator is under construction. Warning: this is an addictive puzzle.
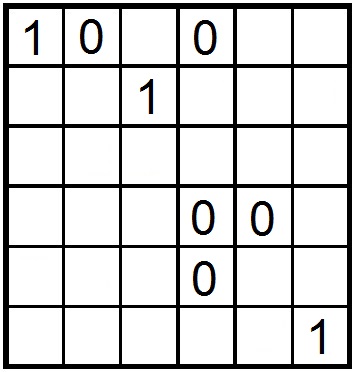
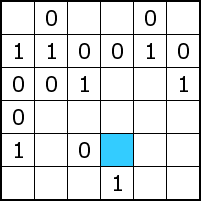
experimental image to binary puzzle loader BETA BETA BETA
Only 6x6 grids pictures, black and white, not too small or big (tested: jpg,png, 200-400 px, see above). Download pictures first.
experimental more flexible image to binary puzzle loader BETA BETA BETA
Tested for 6x6 8x8 10x10 grids pictures, black and white, or maybe lower contrast, not too small or big (tested: jpg,png, 200-400 px).
avoid strange edging, picture should be a grid and nothing more.

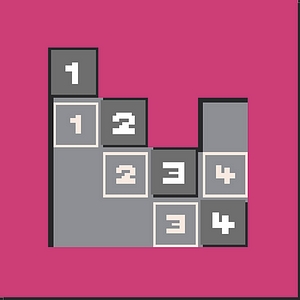
Lightweight Tectonic, Suguru Demo
Numbers 1 to as many cells, per group. They can not be next to the same number, also diagonally.
Tips and hints added.
Variant of Tectonic. Numbers 1 to as many cells, per group. They can not be next to the same number orthogonally. Top cell must be bigger than lower cell in group.
Meandering numbers, Worms Demo
Numbers 1 to as many cells, per group. They can not be next to the same number, and have to be in a worm-like sequence. Mainly an easier entering tool.
Numbers 1 to as many cells are in the width. They must be unique per row and column, and must be valid to form the sum of their cage.
BETA
up to 5x5. Numbers 1 to as many cells are in the width. They must be unique per row and column, and must be consecutive within their little jigsaw like groups, without order. BETA
BETA

Player based on the Vue.js javascript framework. up to 9x9 JS Generator. See instructions. BETA

3d CSS demo, plus vue.js. 5x5 generator. BETA

5x5 generator. vue.js player. BETA

5x5 generator. vue.js player. BETA
.gif)
5x5 generator. vue.js player. BETA

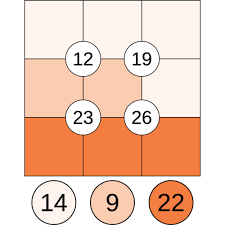
This puzzle takes place on a 3x3 grid with four circled number clues at the centre of each quadrant which indicate the sum of the four numbers in that quadrant.
The numbers 1-9 must be placed in the grid, in accordance with the circled clues, to complete the puzzle. Solver under construction.
Sujiko generator BETA
Brute force Blazor Sujiko solver
Same plus killer groups. BETA. Solver under construction. Querystring is example how to use the parameters. In debug mode use Force button to step solving.
Vue.js based, no Methods used!
Solves a sudoku puzzle by elimination and pairwise elimination.
Be careful not to enter a wrong number because there is no undo yet.
To be fixed.
New: X-sudoku option. For jigsaw option see vue.js based sudoku demo below.
This is a so called killer sudoku. Extra overlaying groups replace the given numbers.
Source/solution © killersudoku.nl
Note: regard the hyper groups as complete killgroups. Completeness is not fully considered by the solver.
Lightweight Vue.js based Sudoku Demo
Demo based on the Vue.js javascript framework. Plus a bit of hacking. Under construction.
New: jigsaw option. Instead of the 3x3 groups, these 9 cells are irregular dispersed.
experimental X Sudoku generator BETA
experimental + Sudoku generator BETA
Has an extra Plus shaped (kill)group in the Center. See hyper~.
experimental point Sudoku generator BETA
Has an extra (kill)group, the 9 centers of the boxes. See hyper~.
Demo based on the Vue.js javascript framework. This is not the so called anti knight sudoku but an interesting variant of 8 cell sudoku.
Can be misused as 8 cell 8x8 sudoku. There may be only one example game in existence yet ;) ©Chris King
So with this tool you can make your own. If you found a game however, just enter the 32 numbers of the chess pieces in the parameter of the solver. ?fen=
Demo based on the Vue.js javascript framework. This is the anti knight sudoku.

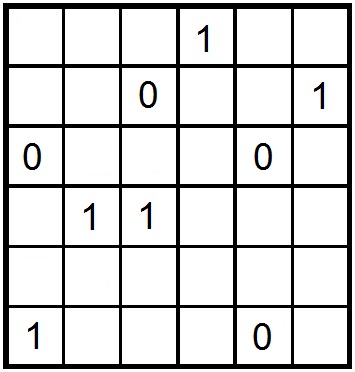
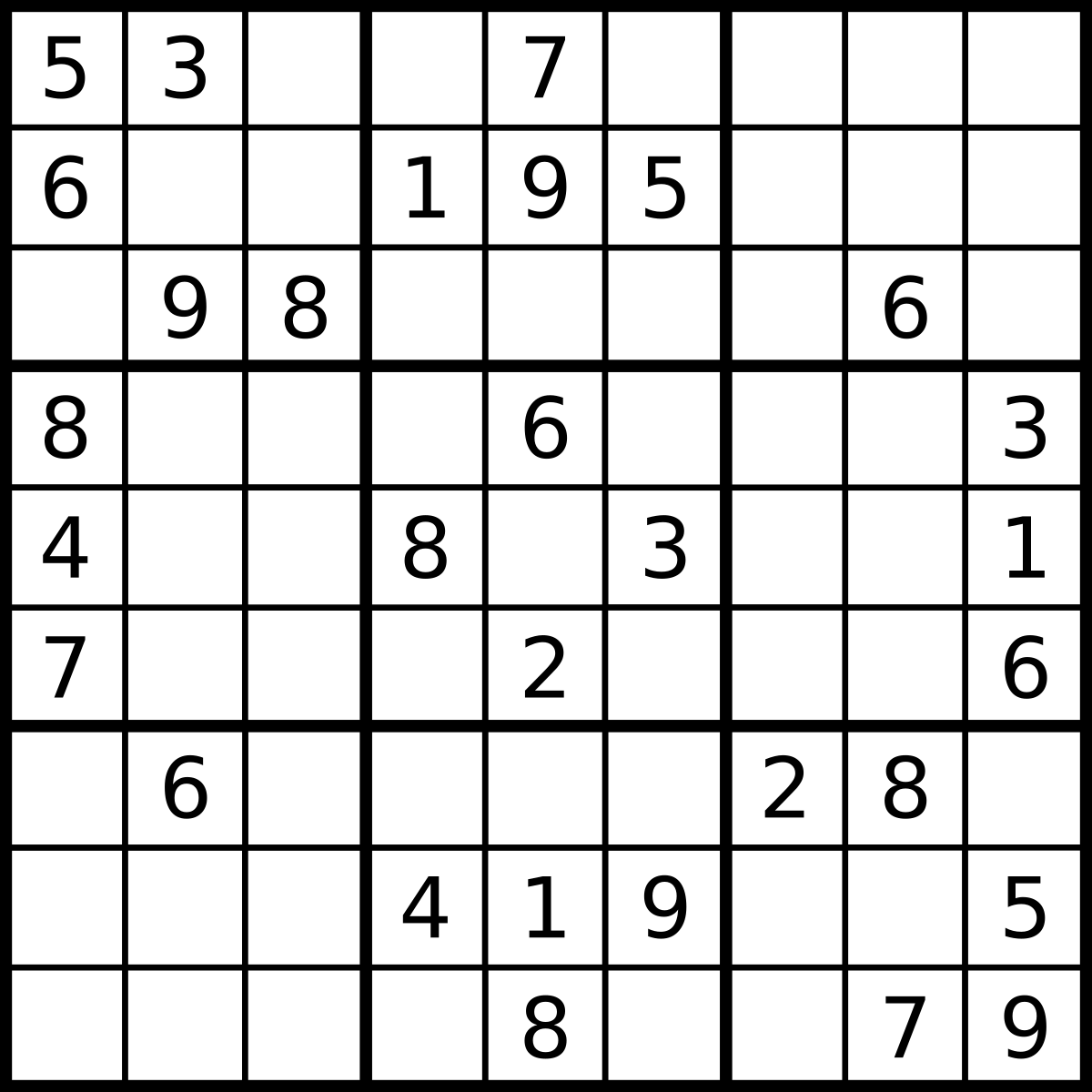
experimental image to Sudoku puzzle loader BETA BETA BETA
Only tested with the above sudoku picture. See also previous paragraph. Can only read numbers 1-9. Grid and numbers are detected by canvas pixel analysis.
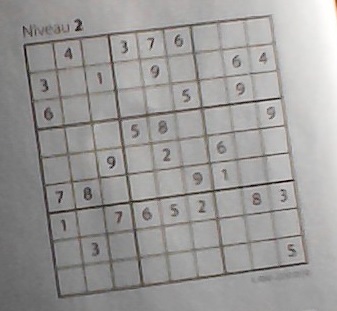
Tesseract based image to Sudoku loader BETA BETA BETA
based on canvas pixel analysis, like previous, but number recognition based on tesseract.js, not my own OCR method.

experimental deskewer and cropper BETA BETA BETA
Note: example image is too dark to be read by Tesseract.
generator for standard Sudoku solver BETA

Greater than Sudoku solver BETA
CSS experiment, with editor. Under construction. The game is a bad example, not a unique solution.
Demo based on vanilla js, drag drop by ©Ania Kubow. Example games from ©Gravon database.
Icons, made/copied myself, from my Oracle forms multiplayer version that played via the database.
Here there is a dummy automove function (to be improved) to make a working demo. Bugs galore, probably...
Stratego to be set up with your own army
Candy Crush game based on html Drag and Drop
Demo based on vanilla js version by ©Ania Kubow
Demo based on the Vue.js javascript framework. No "game over" detection or score keeping yet. Under construction.
Vue.js based 2048 game, revised code
Demo based on the Vue.js javascript framework. No "game over" detection or score keeping yet. No table elements. Under construction.
Tetris, in object oriented javascript
This simple tetris game is best played in a fast browser. Iexplorer is a bit on the slow side.
The code is still a bit redundant. To be fixed.
Lightweight Vue.js based Tetris Demo
Start with down arrow. Up arrow turns the Tetromino.
Start with down arrow. Up arrow turns the Tetromino. Based on the lightweight demo above; experiment towards Sliding Tetris, a less tedious variant of Tetris i.m.o.
Based on "Sliding Tetris".
Based on "Block-out". The blocks are on one level only.
The classic Sokoban game with editor!
Push the boxes onto their destination and move on ...
You can create your own puzzles and save it to URL to publish on the internet. New: solver, BETA.
Pictures are borrowed and the games are copied from Boxworld by ©Jeng-Long Jiang.
Lightweight, Vue.js based version. Move by clicking. RSI warning.
Lightweight Sokoban demo, no Methods
Lightweight and no methods, Vue.js based version. Move by clicking. RSI warning.

Sokonumber demo, Vue.js based version. Move by arrow keys. All numbers move at the same time, place them on their spots. 25 levels. BETA

Woodways BETA
Woodways demo, first 10 levels, Vue.js based version. Move by arrow keys. All animals move at the same time, place them on the Exits.
Ducks, Foxes and Buffalos are replaced by Frogs, Cats and Horses. Only the Frogs can swim, and the Jetty only supports the Cats once, let alone a Horse.
Vue.js based, Lightweight and no Methods, except for the ghosts. Move by clicking. RSI warning. You have one life for now, and 10 free pellets.

Demo, Vue.js based. Deduce Ghosts, Vampires and Zombies. BETA
Theseus and the Minotaur (editor)
BETA. Theseus has to escape the Maze from the Minotaur. The Minotaur is twice as fast, but not too clever...
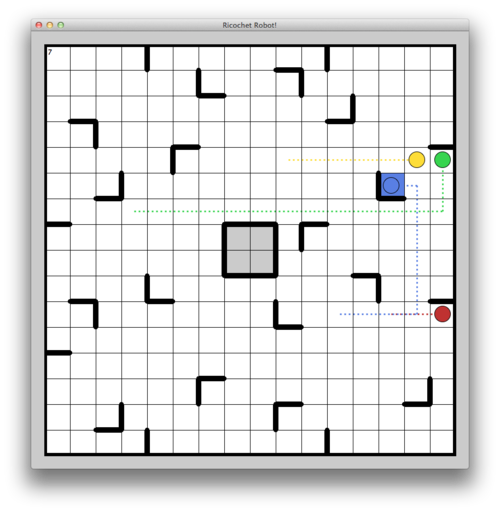
Theseus and the Minotaur mazes

BETA. The Robots move in available direction till stopped. Get to the exit...
Vue.js based, no Methods, CSS heavy. Cascade is imperfect. Refresh for new game.
A preparation for further dhtml game experiments. New simple game invented by me.
Go to the exit but remember where you are, because you become one of many ...
You can push the others away, they can't do that. When you are stuck or in a new field you are shortly revealed.
For those that hate stress: this clone of "sokoban on gravity" has no time limits, level thresholds, fireflies or mummies.
Still a few loose ends compared to the original, and only a few levels, but you can make your own.
Best played with Google chrome or Firefox.
Same as Cryptraider but with additional sloped building blocks for additional clues in the puzzle.
Vue.js based, few levels. Snake can eat fruit to grow, and faces gravity.
This variation on sokoban/boulderdash is about large blocks, gaps to be filled and revolving gates to be set correctly.
Goal is to reach the portal to the next level.
Puzzle Boy plus tools/solutions and extra game

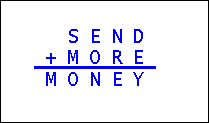
Alphametic solver, generator, puzzles
Early version. Under construction. Same for generator.
Simple vue.js demo with limited kippenjungle themed words.
Simplified version of this popular game. Play against your computer, the level is "beginner" to "medium".
This is an online and automated version (I have not yet found any of those on the web that didn't need downloading etc...).
The rules are simplified (no beginning threshold or wildcards).
The idea came from a Gathering of Tweakers Programming Challenge: Write a bot that can play Rummikub.
Now you can be one of the players. Arrange your tiles by drag and drop. You play against my php-rummiclient by means of ajax (get-method).
Tested for Iexplorer 7, Firefox, Chrome and Iexplorer 9.
Under construction...
Vue.js based lightweight demo. No methods. Refresh for new combination to deduce.
Rush Hour/Gridlock game based on jQuery Drag and Drop
Demo based on the jQuery javascript framework; jQuery Drag and Drop does not work on Mobile devices, sorry. Under construction.
One simple introduction game, the rest is advanced level! Beta solver.
Klotski solver, depth first search BETA
Experimental Klotski puzzle solver, there is a better one below. Similar to Gridlock but Blocks can move all directions if there is room and the exit is below. Under construction.
Pretty slow for now and the moves are very undirected. Play the game at ©Joseph Petitti's
click on piece, then click on free cell to move. example games should take 60-150 moves.
Klotski solver, breadth first search BETA
Better experimental Klotski puzzle solver. Should give shortest solution.
Demo based on vanilla js
Demo based on vanilla js. You can choose your own picture.
Demo based on vue.js. Lightweight, no methods.
Demo based on vue.js. Lightweight, no methods. There is a trick to solve this.
Demo based on vue.js. Lightweight, no methods. Get the Cow inside the Fence.
Demo based on vue.js. Sort of a 2D Rubik's cube puzzle.
Loop over 4x4 solver BETA
vanilla js. Stub for 4x4 solver.
Vanilla.js. from ©Simon Tatham's Portable Puzzle Collection.
Vanilla.js. Sort of a 2D Rubik's cube puzzle, but turning quadrants, not sliding.

Vue.js based Rubik's Cube demo
Demo based on the Vue.js javascript frameworks and skew CSS. Logic is a bit unrefined. Tested in Chrome browser.
Enter form, Fridrich solver ©slammayjammay jsDelivr.com, also portal to Kociemba solvers, and my own experimental brute force "meet in the middle" solvers
Under construction: step by step solver. 7 step Human method automated.
Domino 2x3x3 Rubik's Cube demo
New: BETA Domino option 2x3x3. Instructions and brute force solver.
pocket (2x2x2) Rubik's Cube demo
with more solve instructions, enter form, BETA first level and "meet in the middle" solvers of my own and solver made by ©Pavan Sai Teja Kondaiahgari, hosted by Rapidapi.com
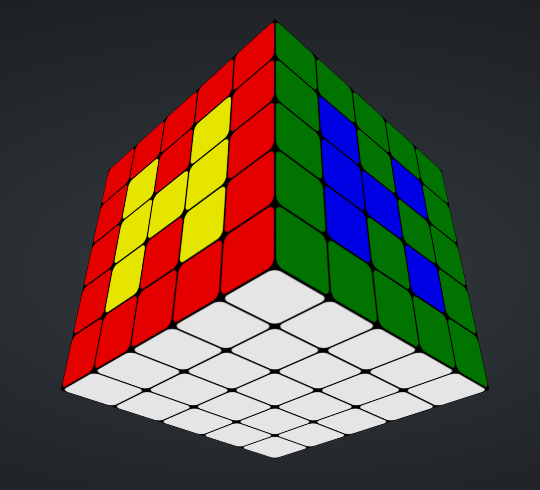
Flexible (more refined) logic for unlimited cube size. 2x2x2 up to 8x8x8 for now. Solvers under construction. BETA 4x4 solver in steps (centers, edges, belt, G1, G2, Cube).
up to 19x19 Rubik's Cube demo BETA
Concise layout and logic, new insights. SVG based, unlimited cube size.
Rubik's Cube: colors from Webcam demo
Under construction. My webcam is almost greyscale, so colors are more saturated in screenshot. When pale, orange and yellow can be tricky. BETA
Tracking.js version: colors from Webcam demo
Under construction. My webcam is almost greyscale, so color recognition may be tricky. Turn each face to the webcam, until all 9 facelets are recognized, and it should work. BETA
Under construction. Mainly a test to see if the orientation of the numbers is consistent when turning the cube. BETA
Under construction. Mainly a test to see if the orientation of the arrows is consistent when turning the cube. BETA
Under construction. Mainly a test to see if the orientation of the centers is consistent when turning the cube. BETA
Under construction. Movement is restricted in a cube with fused blocks. But can a (future) brute forcer solve it? BETA
New Movement Restriction method Cube solver BETA
Under construction. When you normally solve a cube, you break your progress to gain new solved parts of the cube. They are restored, but broken nonetheless.
Not with this method. While fixing the cube the fixed parts get "bandaged", and will not be broken again. There are some prerequisites for this, and it is not an easy (speed)solving method.
But the computer can make shortish solutions with this method, without extensive lookup tables. Ballpark Thistlethwaite.
Including BETA Domino Reduction (DR) solver, for short solutions, between Kociemba and Movement Restriction (RUbar) method.
plus solver
1x3x3, plus instructions
plus instructions
try not to accidentally solve it ...
This is a Shapeshifter. New Gui. BETA
2x2x4, 2x3x4 and 2x4x6, these are shape shifters. New SVG based layout. BETA BETA BETA
plus instructions, BETA solver. under construction
plus instructions, BETA solver(s). under construction. This the 4x4 Pyraminx.
plus instructions. under construction. This the 5x5 Pyraminx. new BETA solver. Tricky parity issues.
plus instructions, BETA solver. under construction. Jing is like a bandaged master pyraminx.
Higher order Jing Pyraminxes, Pyramid towers
plus instructions, BETA solver, shape detector. under construction. This looks like, but is not, the 2x2 pyraminx.
plus instructions, BETA solver, shape detector. under construction. SVG based GUI, to be tested.
Under construction. SVG based GUI, to be tested.
7x7 Emperor Pyraminx BETA BETA
instructions under construction. flexible size 3-9. advanced usage, algorithms can be prepared and tested etc...
Well, it's colorful. This is the most simple Megaminx level. Under construction. BETA solver.
GUI from Ruwix.com, portal to my solver. Under construction. BETA solver.
Alternative improved layout, Pentaminxes
Kilominx, Megaminx, Master Kilominx. New SVG based layout, flexible cell addressing: you bring the SVG, we bring the turning mechanism. BETA BETA BETA
GUI widget by ©Twizzle.net. Under construction.
Truncated Pocket cube, SVG experiment
Under construction. SVG based GUI, to be tested.
2x2 Fisher Pocket cube, 3d CSS experiment
Under construction. div, 3d CSS based GUI, to be tested.
Under construction. div, 3d CSS based GUI, to be tested. Parity fix.
Under construction. div, 3d CSS based GUI, to be tested. In this cube centers and edges can be exchanged.
Mixup move is compulsory for middle layer.
Under construction. div, 3d CSS based GUI, to be tested. Parities.
3x2x1 Junior Mental Flop cuboid, simulator
Under construction. div, 3d CSS based GUI, to be tested. In fact a shape shifting 2x2x2 mod.
half step Pocket cube, simulator
Under construction. div, 3d CSS based GUI, to be tested. To better be able to follow the turns of this standard 2x2 Pocket cube.
Under construction. div, 3d CSS based GUI, to be tested. Also to better be able to follow the turns, but by means of temporary copies.
Interjector + Shape shifting cube: half-truncated 3x3, simulator
Under construction. div, 3d CSS based GUI, to be tested. To better be able to follow the turns, but by means of temporary copies.
Combination of Dino cube and Pocket cube, also named "Super X". Can be used as a plain Dino, then BETA solver. Under construction.
Combination of Skewb cube and Pocket cube, also named "Super Z". Can be used as a plain Skewb, then BETA solver. Under construction.
Resembles Dino cube but no corner turns, edge turns instead. BETA solver soon. Under construction. New GUI. Beta
Edge turning 2x2 cube, jumbling only partly implemented. Under construction.
Sort of a 3x3 Dino cube with corners. Under construction. Beta solver.
Sort of a 4x4 Redi cube. Under construction.
Sort of a 5x5 Redi cube. Under construction. New GUI. BETA
Redi cube combined with pocket = 2x2 standard cube. Under construction. New GUI. BETA. Note: parities.
Combines corner turns (120 deg) with edge turns (180 deg). In essence a pentahedron morph, so with domino like behaviour. Under construction. BETA solver.
Extra 120 deg turning layer. Afaik a non existing puzzle. Under construction.
3x3 and Dino moves, when the alignment permits. Under construction.
2x2 and Skewb moves, when the alignment permits. Under construction. BETA
restricted/older Halfturn version
Simple, lattice, and higher order, up to 9x9 Dino cubes. Advanced usage, algorithms can be prepared and tested etc... Under construction. BETA
Simple, master, and higher order Skewbs. Advanced usage, algorithms can be prepared and tested etc... Under construction. BETA
Simple, lattice, and higher order, up to 9x9 Dino cubes combined with standard moves. Advanced usage, algorithms can be prepared and tested etc... Under construction. BETA
Also called Fskewb. Asymmetric, part skewb, part dino moves. New GUI. Under construction.
Also called "Shallow cut Dino cube". New GUI. Under construction.
New GUI. Under construction.
GUI widget by ©Twizzle.net. Under construction.
Is a 2 layer FTO. BETA solver. Under construction.
Alternative layout, Face turning octahedrons
Diamond, FTO and Master. New SVG based layout. BETA
SVG provided by ©Cubing.net. Behaves like a pyraminx and like a 3x3 morph. Under construction.
20 planes (icosahedron) of 4 facelets, each move encompasses one hemisphere. SVG provided by ©Twizzle.net. With instructions. Under construction.
SVG and idea provided by ©Twizzle.net. This bandaged master pyraminx can be turned on edges only. BETA solver. Under construction.
SVG made by "Family picture" tool above. This is a Dino cube like puzzle with fixed centers. BETA solver. Under construction.
SVG made by "Family picture" tool above. This is a Skewb like puzzle, but with oriented centers. BETA solver. Under construction.
SVG made by "Family picture" tool above. This is a 180 degrees Face turning Rhombic Dodecahedron puzzle, with limited jumbling. BETA. Under construction.
Tic Tac Toe (Boter, Kaas en Eieren)
Simple javascript version of this ancient game. Play against your computer, the level is "beginner".
Lightweight Vue.js based Tic Tac Toe Demo
Bare minimum rules enforced.
Lightweight Vue.js based Tic Tac Toe Demo, plus winner
Same, plus winner declaration. No methods used!
Lightweight Vue.js based Connect 4 Demo, plus winner
Same, plus winner declaration. No methods used!
Same, plus minimax and alpha beta pruning. Those implemented in vanilla javascript
Firebase Realtime database and Vue.js based. One game per Browser session, 2 browser sessions per game.
As a starting experiment for a no javascript (CSS only) version of Reversi. ©Alvaro Montoro
Tic Tac Toe with automove (js)
No automated moves. Experiment to see if CSS can maintain the state of the game and enforce the rules.
Javascript only to store the last clicked, and submit the form to PHP, that generates the CSS and flips the stones (for now).
Reversi (Othello) with Automated return move
Note: the stones are not flipped directly, so they can be re-flipped in the response. I am considering updating the UI with javascript to avoid confusion.
Three men's morris is a strategy game played on a 3x3 board, that is similar to Tic-tac-toe. A player wins by forming a mill, 3 pieces in a row.
First you set up your 3 stones and then you can move them one step along the lines.
Demo based on vanilla js. Inspired by ©Ania Kubow
Nine men's morris is a strategy game played on a special board, that is similar to Three men's morris. A player gains by forming a mill, 3 pieces in a row. A stone from the opponent can then be removed.
First you set up your 9 stones and then you can move them one step along the lines, unless you have 3 pieces left, then you can jump.
Demo based on vanilla js. Inspired by ©Ania Kubow
Six Men's Morris, with jumpig endgame
Why not? Just another variation on the theme.
Six men's morris is a strategy game similar to Nine men's morris, less stones, simplified layout. A player gains by forming a mill, 3 pieces in a row. A stone from the opponent can then be removed.
First you set up your 6 stones and then you can move them one step along the lines, unless you have 3 pieces left, then you can jump.
Demo based on vanilla js. Inspired by ©Ania Kubow
Chess box, object oriented javascript chess game
This simple chess application enforces the rules of the game and suggests the moves to make.
New: Automated returnstrike is implemented in parallel processed php;
not very good (or fast) and may burden the webserver (php). Use with caution!
If you are interested in the php script, mail to spmdmp at gmail.com.
The following is not yet implemented: mate detection.
These are implemented: en passant, roccade/castling, promotion, check detection, undo turn.
You can hack the chess engine, with (object reflection) intellisense, by doubleclick on word.
Demo based on the Vue.js javascript framework and the chess engine mentioned above. Simplified, not all rules applied yet. Supports FEN notation. usage ?fen=
Vue.js based Chess demo, without Methods!
Demo based on the Vue.js javascript framework, but only css, html, variables and simple assignments/toggles, no functions or methods. Simplified, not all rules applied yet, no autoplay.
Vue.js based bitboard mini Chess demo
Demo based on the Vue.js javascript framework and the bitboard method of game data representation. To be fully implemented as such.
Vue.js based Knight's Tour demo
Demo based on the Vue.js javascript framework and CSS Only techniques. No javascript/vue assignments, events or methods used!
Demo based on vanilla js, no auto move yet. Highlights current piece, potential targets, and blocks for jumping pieces, threats.
Demo based on vue.js, no auto move yet. Highlights current piece, potential targets.
Note that the "queen" is not a very powerful piece, and the "bishop" is a glorified pawn. Pawns start at rank 3 and promote at rank 6. Western icons.
Beta: the counting system forcing a Draw when one player only has a king left and there are no unpromoted pawns on the board.
Demo based on vanilla js, no auto move yet. Highlights current piece, potential targets, superpower targets, blocks, threats.
New chess variant under development, starting with superpowered pieces that demote on capture.
Introducing the Squire, comparable to the Makruk queen. The Chariot is a superpowered rook with the korean chess Elephant jumps, that can be blocked.
Demo based on vanilla js. Simple approach, inspired by ©Toledo Chess. Not implemented yet: check/mate detect, undo move.
Demo based on vanilla js. Similar to the above but with minimax algorithm. Not yet: check/mate detect, undo move.
Alpha Beta (pruning) double rook Endgame
Alpha Beta (pruning) single rook Endgame
Demo based on vanilla js. Same as the minimax but with Alpha Beta pruning implemented. Not yet: check/mate detect, undo move.
Note: the randomizer is compromised by the pruning method. Also experimental sorting of moves may influence move variation negatively.
Pruning is disabled during Endgame. Other Endgame scenarios considered are far from complete. Only this version has endgame examples.
Alpha Beta pruning PHP version with vue.js lightweight client
Demo based on vue js and jquery. Same as the Alpha Beta pruning html version except with the engine on the webserver as PHP. Supports FEN notation. usage ?fen=
Experimental Alpha Beta pruning + PVS version
Under construction. Not yet: (en passant), check/mate detection, endgames etc...
Has implementation of NegaMax with alpha beta pruning. On the slow side compared to the non object oriented javascript versions above.
Same issue with randomizer and move sorting.
Under construction. Not yet: instant error checking...
This is a brute force Sujiko solver.
Simple PyScript Demo: Punnett Square Generator
Under construction. PyScript executes Python in your web browser!
A bookmarklet is a hyperlink that executes javascript that can be bookmarked (dragged into bookmarks bar) to be used on any webpage. This bookmarklet appends the geological eons with the mya range.
Simple chrome browser extension that converts a number (in Fahrenheit) that you (mouse) select on any webpage to Celsius via the extension popup. Import the unzipped folder in chrome://extensions, developer mode, and pin the icon on the extension bar.